僕がブログを投稿するために使用しているブザウザ版WordPressのブロックエディタを使ってみたシリーズの第1回目となる。
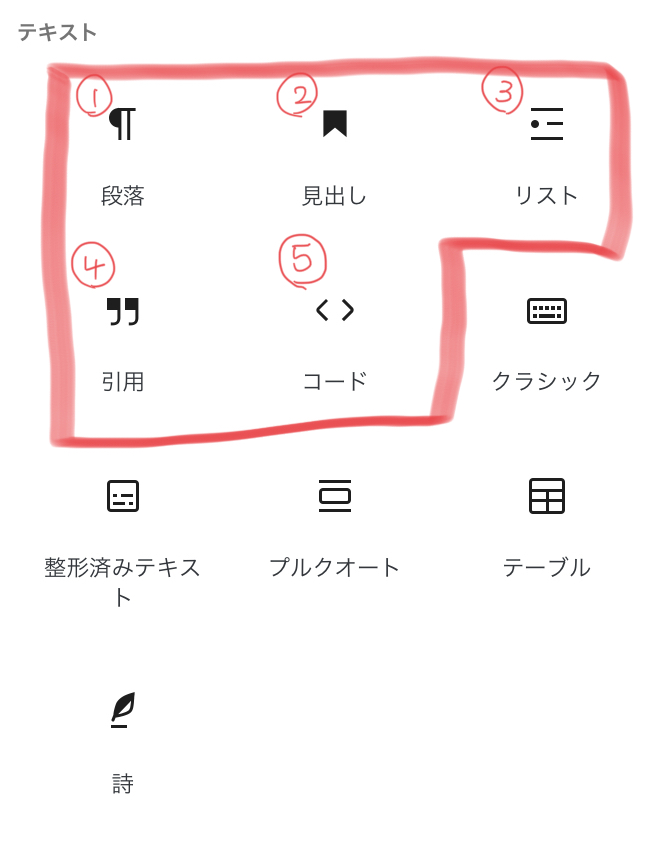
今回はテキスト関連の5個を紹介する。

①段落
テキストを入力する際に使用する一番使うと思うやつ。
正に今この文章が段落ブロックだ。
段落ブロック内で改行すると別の段落ブロックが作られるので、段落ブロック内では実質改行できない。
一番初めに触ったときは凄く戸惑ったけど、慣れたらどうってことない。
②見出し
正に今この↑にある見出しが見出しブロックだ。(ちなみ↑はH2の見出し。)
HTMLで言うH1とかH2とかのやつ。
見出しを付けると見栄えが良くなるし、何個か見出しを作ると目次が作られたりする。
こだわりが無ければ使った方が良いと思う。
見出しを使わないケースは、日記みたいな記事とか、明確に分ける必要のない内容の記事の場合か。
③リスト
下に用意したリストがリスト機能だ。箇条書きをしたい時に使う。
半角スペースを入れるとリストの中に子リストが作られる。階層構造って言うのかな。
- めも1
- めも2
- めも2−1
- めも2−2
- めも2−3
- めも2−3−1
- めも2−3−2
- めも2−4
- めも3
こんな感じで、プログラムのソースみたいなインデントの付いた表示をすることができる。
④引用
引用したいときに使うと思う。引用自体使ったことがあまり無いので良くわからない。
著作権絡みで引用にはしっかりとルールがあるはずなので、それについてもその内記事を書きたいと思う。
バッファローは、ソニー・インタラクティブエンタテインメント(SIE)協力のもと、「nasne(ナスネ)」を2021年春に発売することを発表した。
引用元:Yahoo!JAPAN ニュース
こんな感じで使うのかな?
⑤コード
入力したソースをそのまま表示させるブロックだ。
って言っても、段落ブロックにソースをそのまま打ちこんでもソースのまま表示されると思うのでどう言う風に使うかはわからない。
ただ、段落ブロックとコードブロックではデザインが変わるので、コードを載せたいときはコードブロックを使うと良いと思う。
<h1>見出し</h1>
<h2>見出し2</h2>
<div>コード入力</div>
<br>みたいな感じ。
以上で1回目終了。次回は残り5個のブロックの紹介をする予定。
ちなみに空の段落で半角スラッシュを打つとブロックのリストが表示され、リストから選ぶこともできるし、使いたいブロックを文字入力して絞り込むこともできる。便利だ。
…
最後までご覧いただき、ありがとうございます!